IKEA Covershooting
Rolle: UI/UX, Prototyping
Jahr: 2020
Tool: Adobe XD & Sketch
Entstanden während meiner Anstellung bei der MMC Agentur.
Er hat längst Kultstatus erreicht: Der IKEA Katalog. Für noch mehr Brandlove sorgte das jährlich stattfindende IKEA Covershooting, bei dem sich die KundInnen vor Ort ablichten lassen und kurz darauf ihr personalisiertes IKEA Cover in den Händen halten konnten.
Doch was macht man, wenn eine weltweite Pandemie es nicht zulässt, die KundInnen direkt in den Store kommen zu lassen?
In dem Fall kommt das Covershooting eben zu ihnen – und zwar in Form einer Progressive Webapp auf ihr Smartphone.

Problemanalyse
Eine der Herausforderung bei diesem Projekt war es, die unterschiedlichen Marketingziele zu erfüllen und gleichzeitig den UserInnen einen niederschwelligen Zugang zu ihrem Coverfoto zu garantieren.
Newsletteranmeldungen und IKEA Family Mitgliedschaften waren deshalb nicht Prämisse, um ein Coverbild erstellen zu können. Sie waren jedoch nötig, um weitere Benefits zu erhalten, wie beispielsweise an einem Gewinnspiel teilnehmen zu können.
Die klare Trennung der Maßnahmen mit dem Ziel Brandlove und Maßnahmen zur Steigerung von Newsletter Abonnements war ein konzeptionell essentieller Schritt, um den Userflow so nutzerfreundlich wie möglich gestalten zu können.
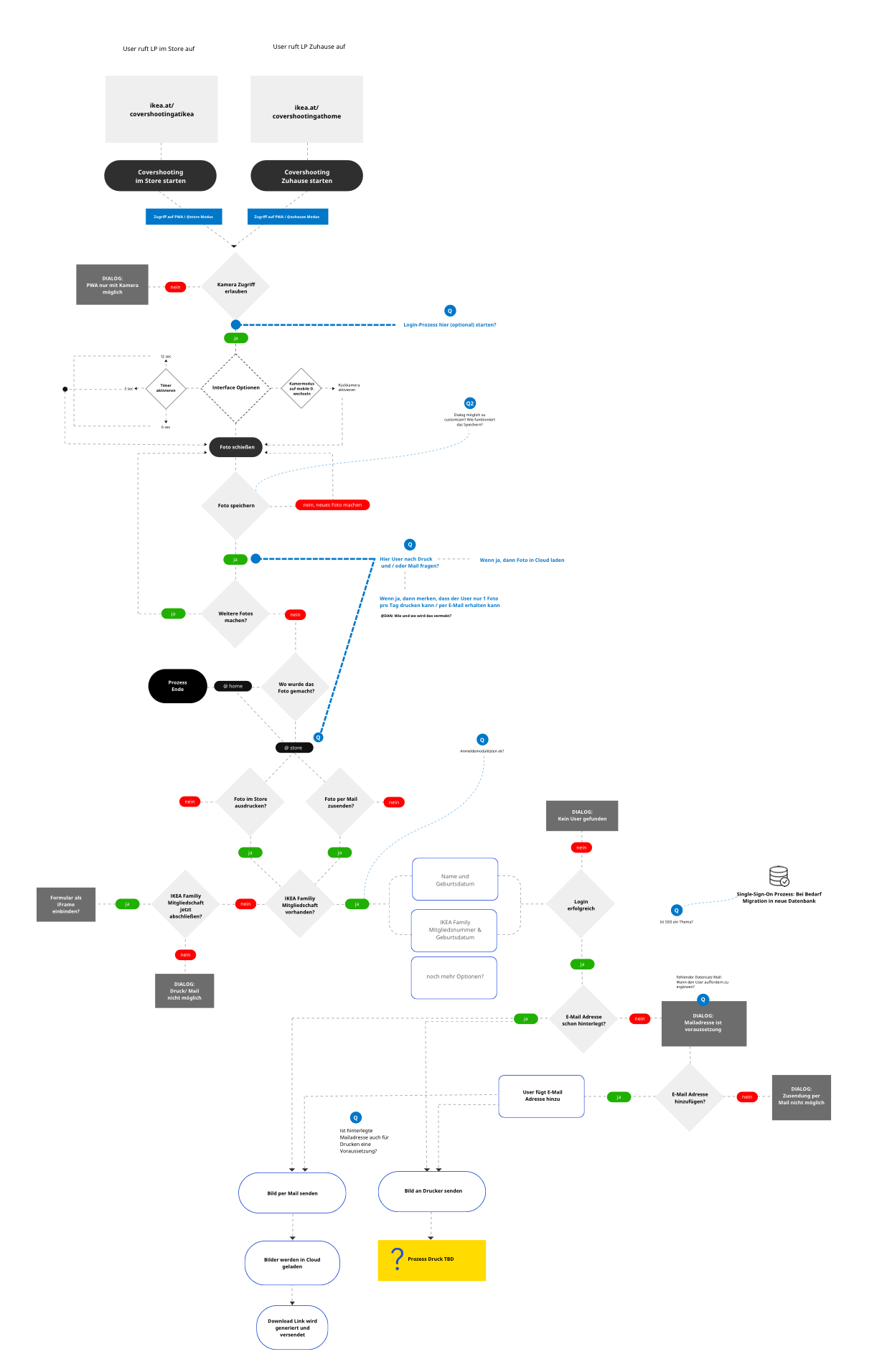
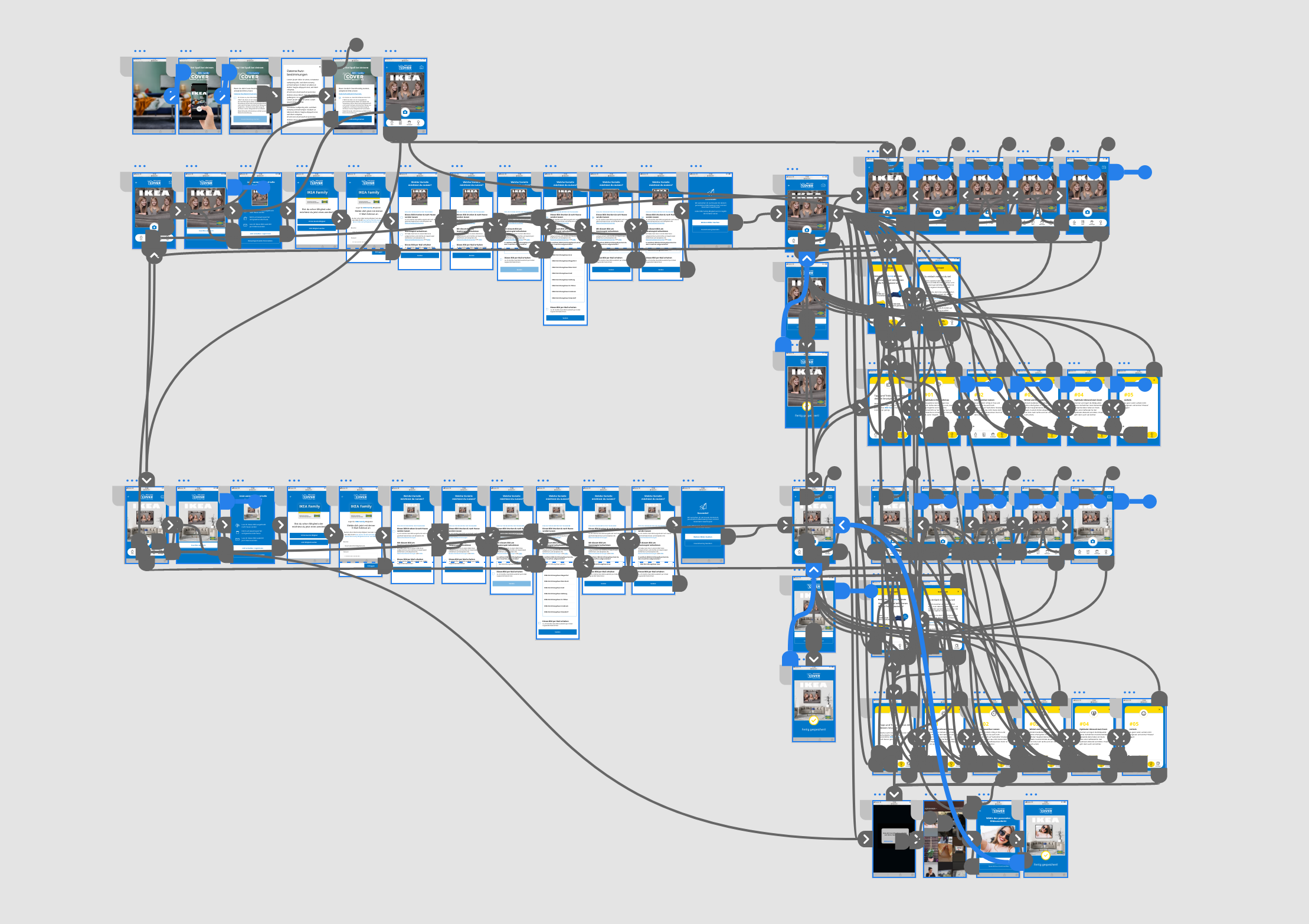
User Flow Konzeption
Ein konzeptionelle Besonderheit bei diesem Projekt lag darin, dass unterschiedliche Systeme und Datenbanken miteinander interagieren mussten. Um vorab Klarheit über diese Abhängigkeiten zu erlangen, wurde der Userflow in Kontext der technischen Abhängigkeiten visualisiert.

In zwei Klicks zum eigenen Coverfoto
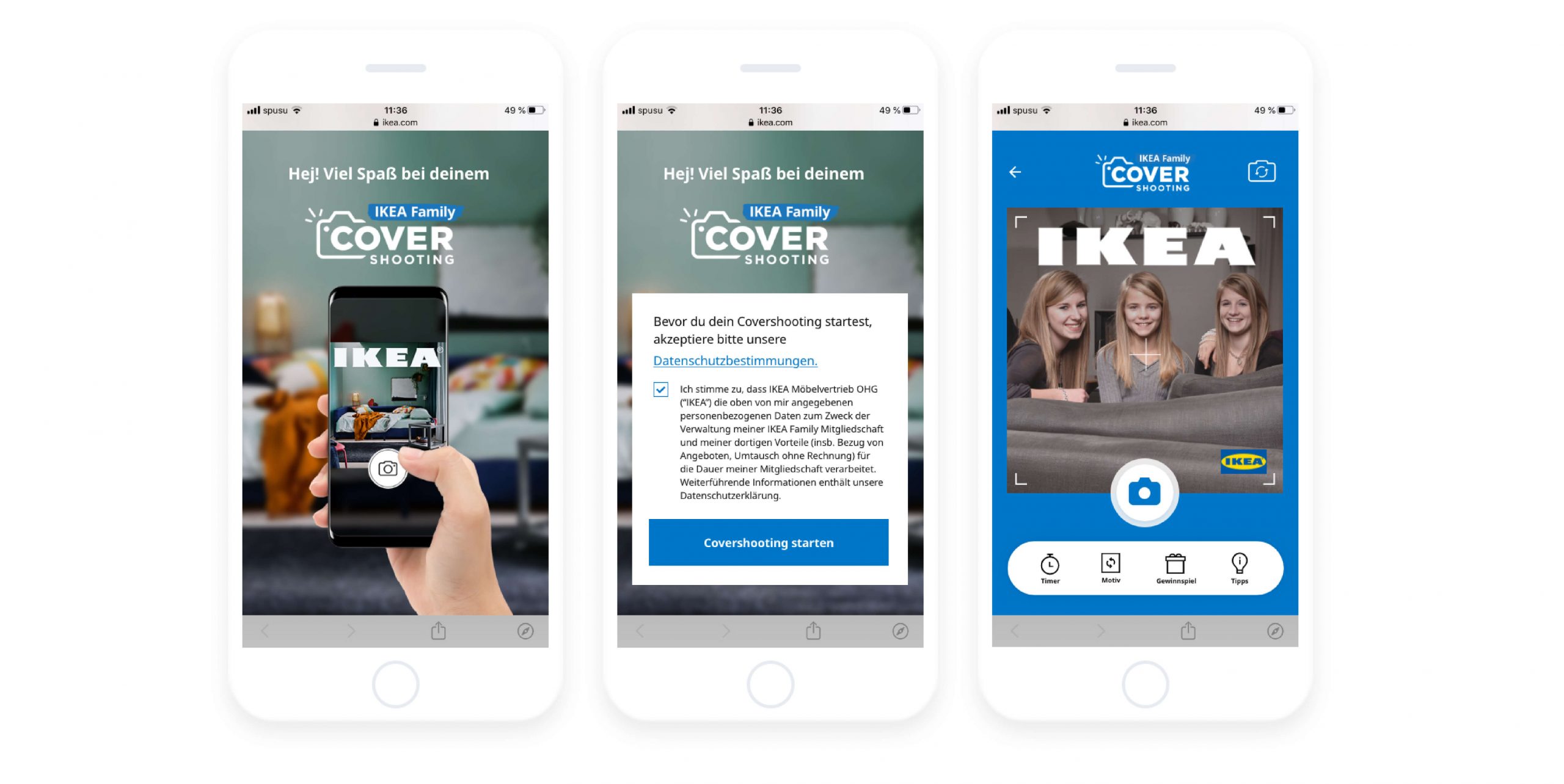
So schnell wie möglich zum eigenen (digitalen) Coverfoto – so lautete die Devise. Daher war der Userflow vom Öffnen der PWA bis zum Schnappschuss so kurz wie möglich: Nachdem man zu den rechtlich verpflichtenden Datenschutzbestimmungen zugestimmt hat, konnte man sofort mit dem Shooting beginnen.
Die Grundfunktionalität ist simpel: Der App wird erlaubt, auf die Kamera zuzugreifen. Wird ein Foto gemacht, werden die Elemente des IKEA Katalog Covers darüber platziert und gespeichert. Voilá, das eigene Coverfoto ist fertig und kann verschickt, geteilt oder ausgedruckt werden.

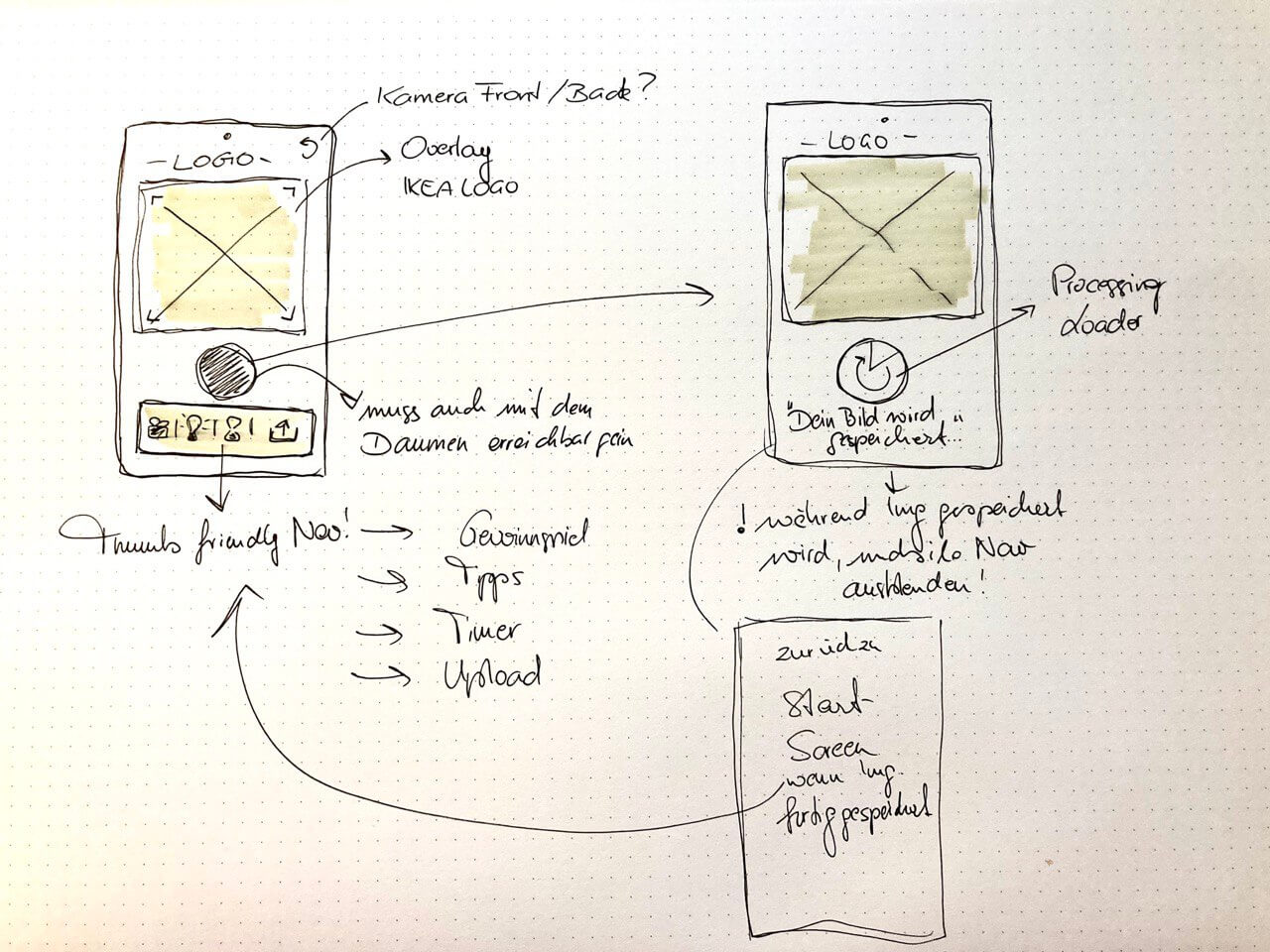
Im ersten Schritt wurde der Aufbau des Screen grob skizziert und die Inhalte definiert.

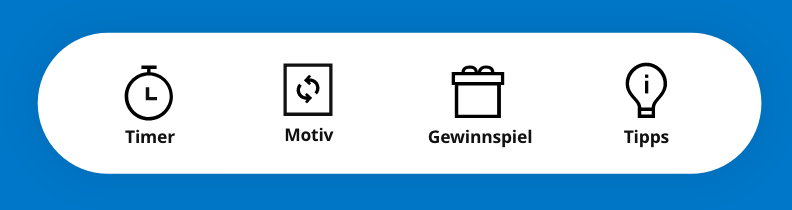
Thumb-Friendly Navigation
Damit alle wichtigen Elemente schnell & einfach mit einer Hand erreichbar sind, wurde die Navigation am unteren Rand des Screens platziert. Somit kann sie mit dem Daumen gut bedient werden.

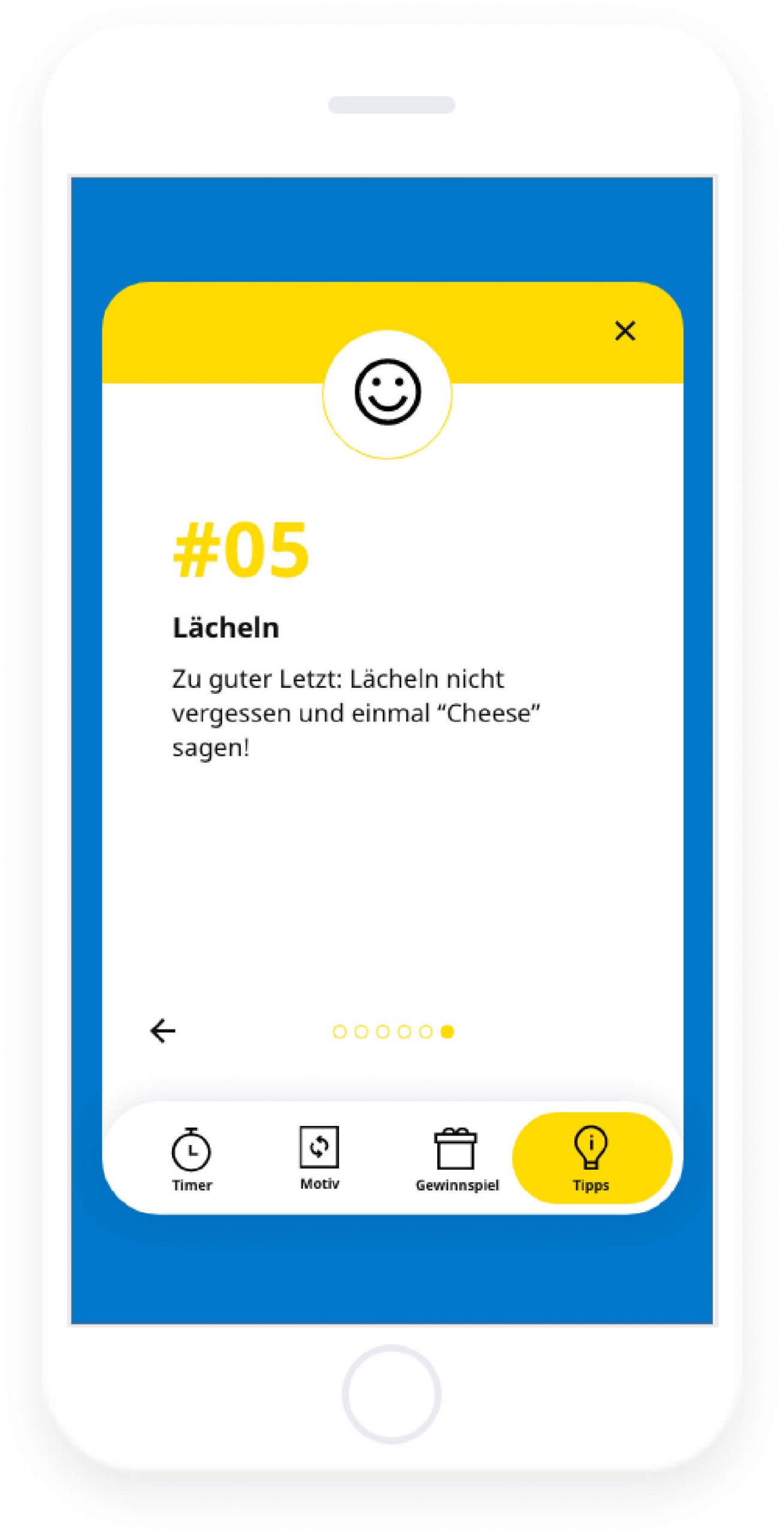
Redaktioneller Content
Gutes Contentmarketing stärkt das Vertrauen in Marken. Diesen Fakt habe ich mir auch in der Konzeption der PWA zu Nutze gemacht: Mit einem 5-teiligen Slider wird den UserInnen kurz & knapp erklärt, wie man das perfekte Coverbild macht.
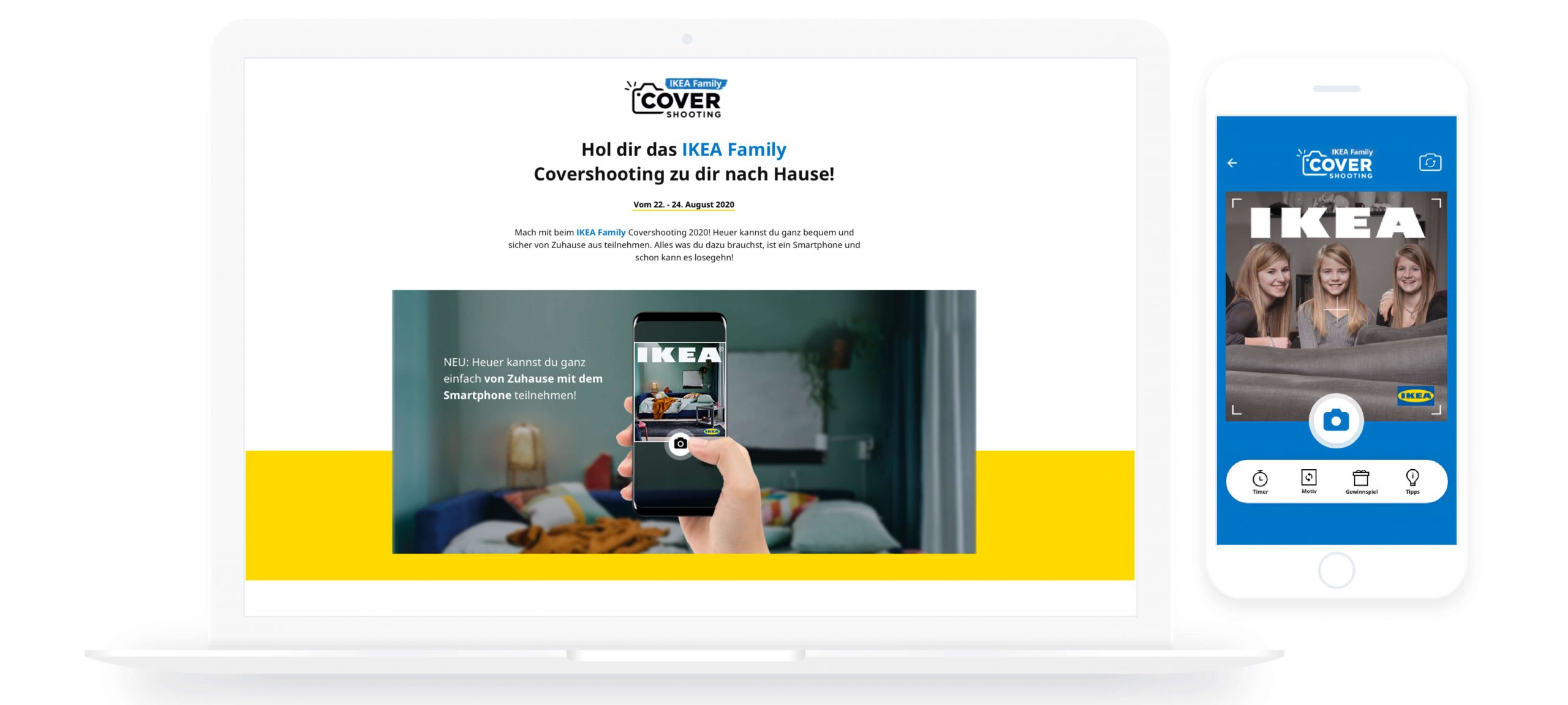
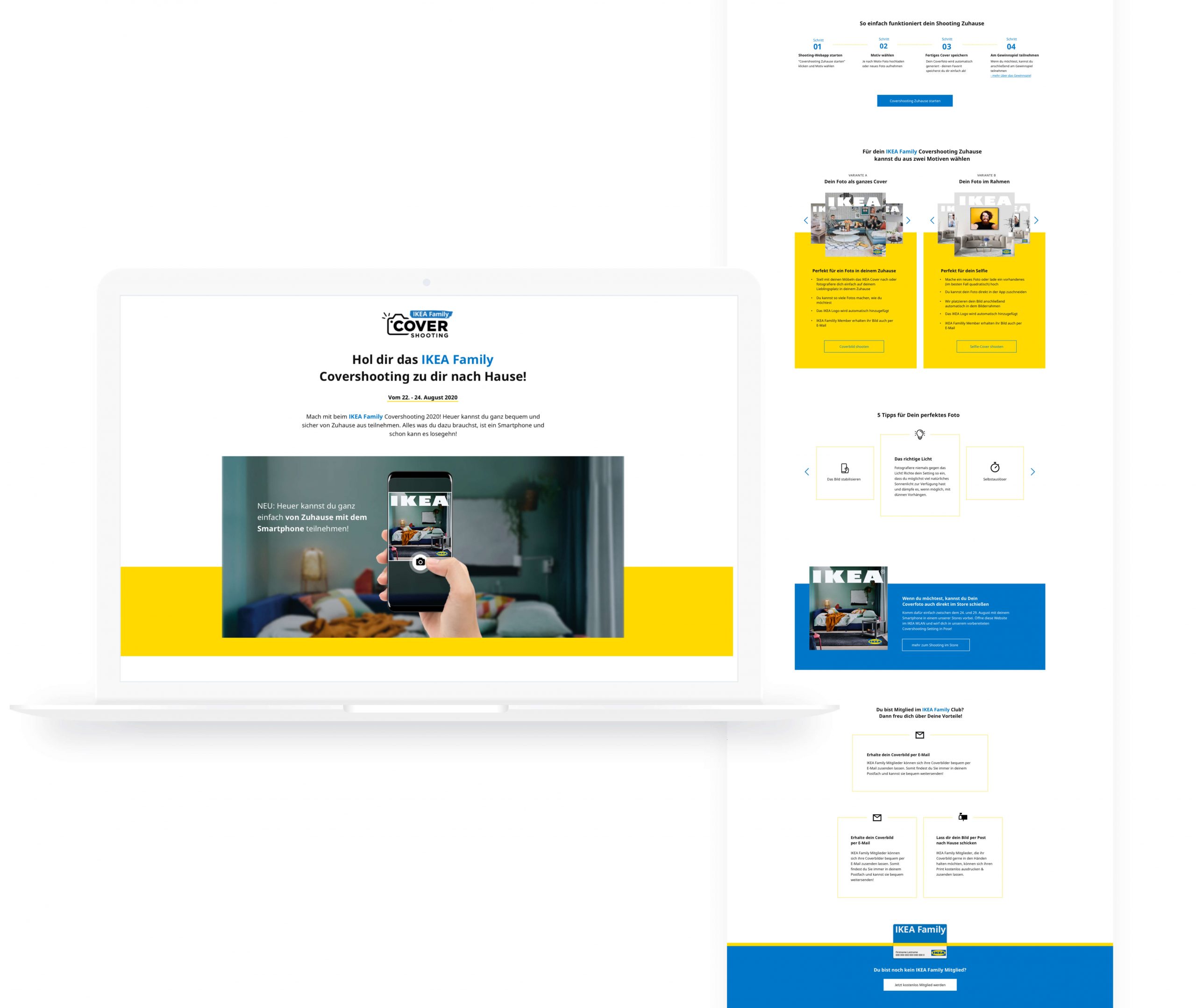
Landingpage
Der Link zur PWA wurde auf der Landingpage platziert, welche das Kernstück der Kampagne zur Bewerbung der Applikation war.

User Testing & Prototyping
Um die App zu testen, bevor die erste Zeile Code geschrieben wird, wurde ein umfangreicher Prototyp mit Adobe XD erstellt, Usability Testing durchzuführen.

Weitere Arbeiten
Gebös
Website Redesign
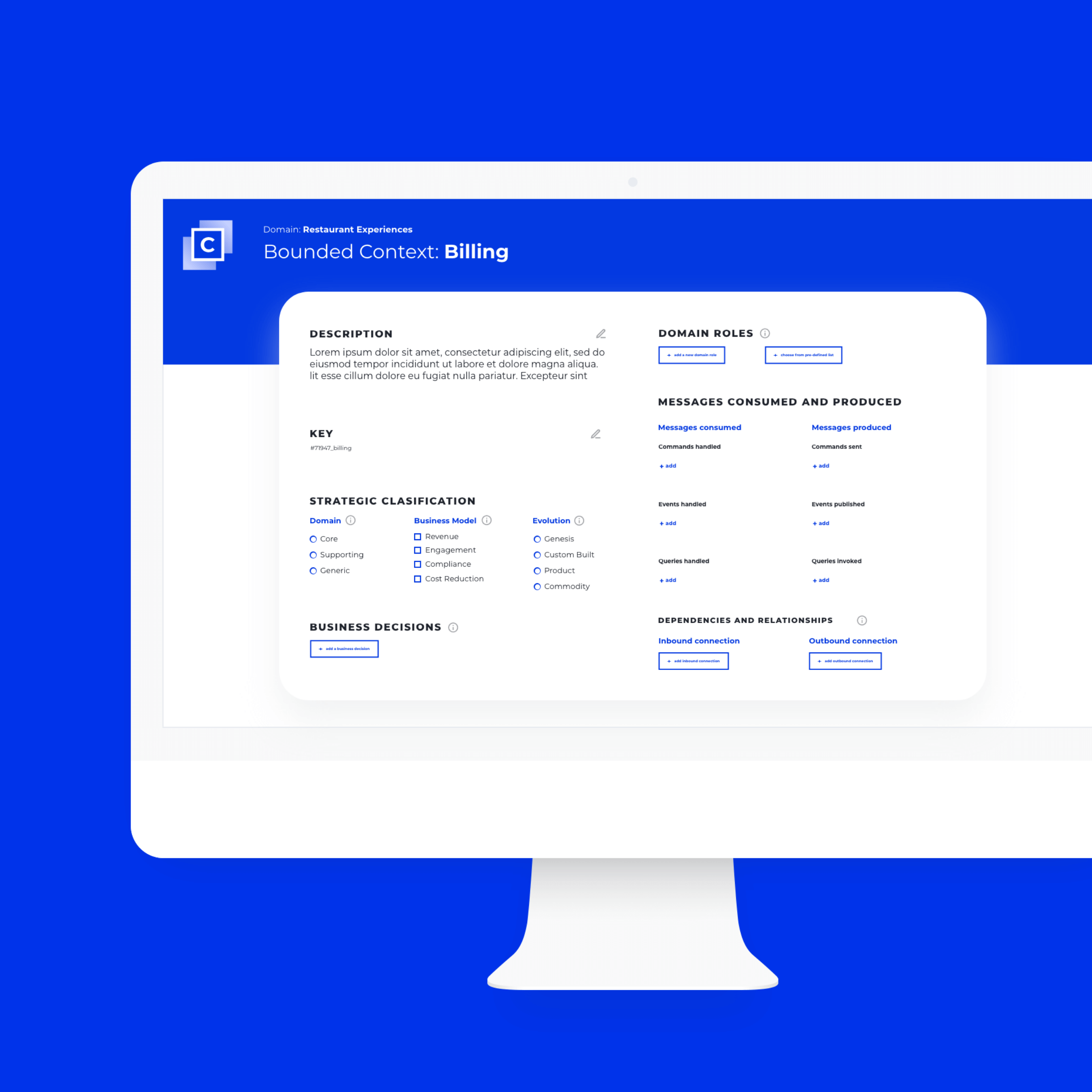
Contexture
Logo & Webapp Redesign
Viel.leichter
Brand Design, Digital & Print