Contexture
Task: UI Design & Logodesign
Rolle: UX/UI
Jahr: 2021
Tool: Adobe XD
Contexture ist ein Tool zum Entwerfen und Dokumentieren des Designs von Domänen und Bounded Contexts.
Ein Bounded Context ist ein Subsystem einer Softwarearchitektur, das einen Teil einer Domäne beschreibt.
Auf Basis der bestehenden Applikation habe ich einen Styleguide erarbeitet, um die bestehenden Komponenten neu zu stylen und ein Logo entworfen.
Produktursprung:
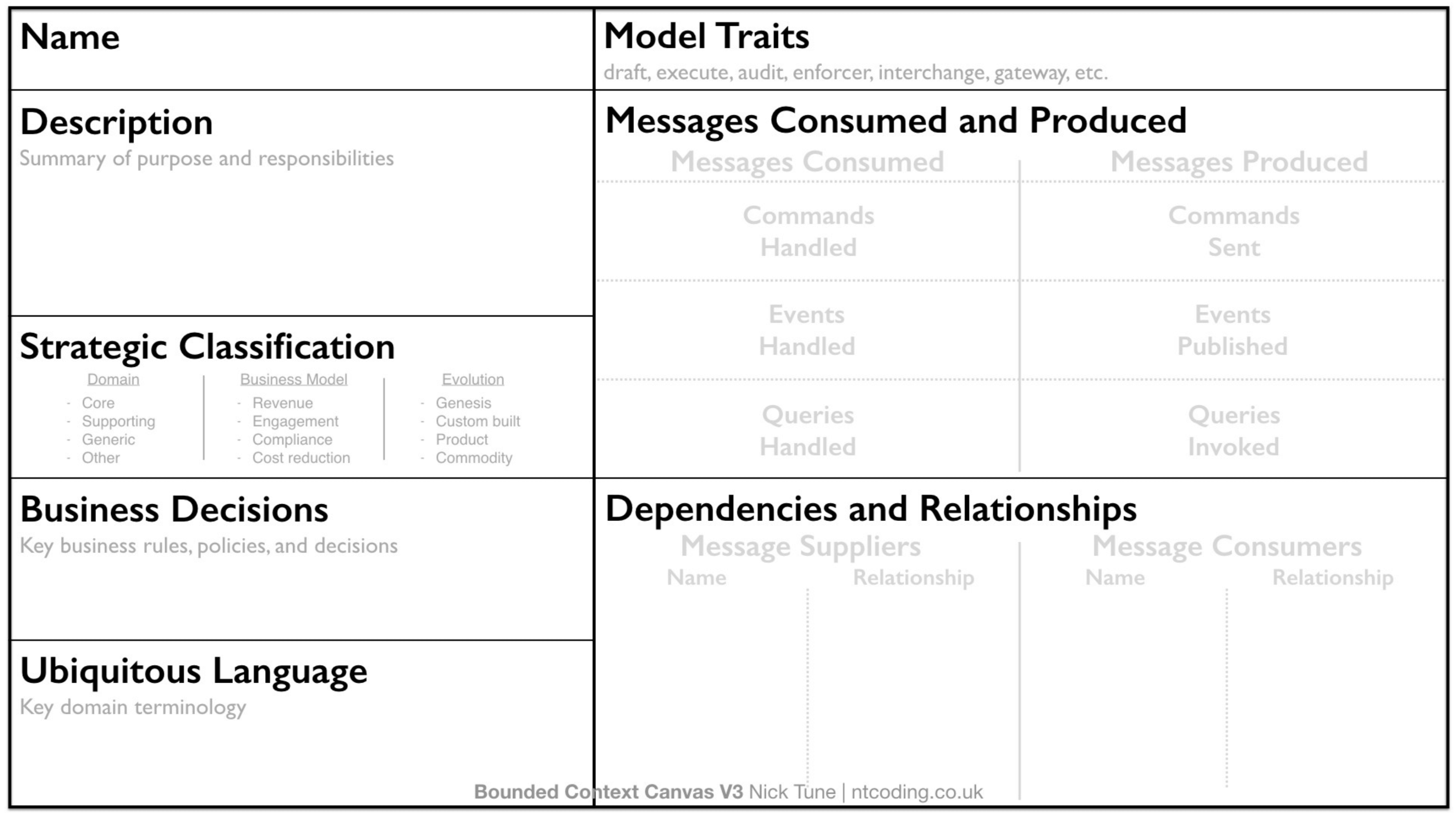
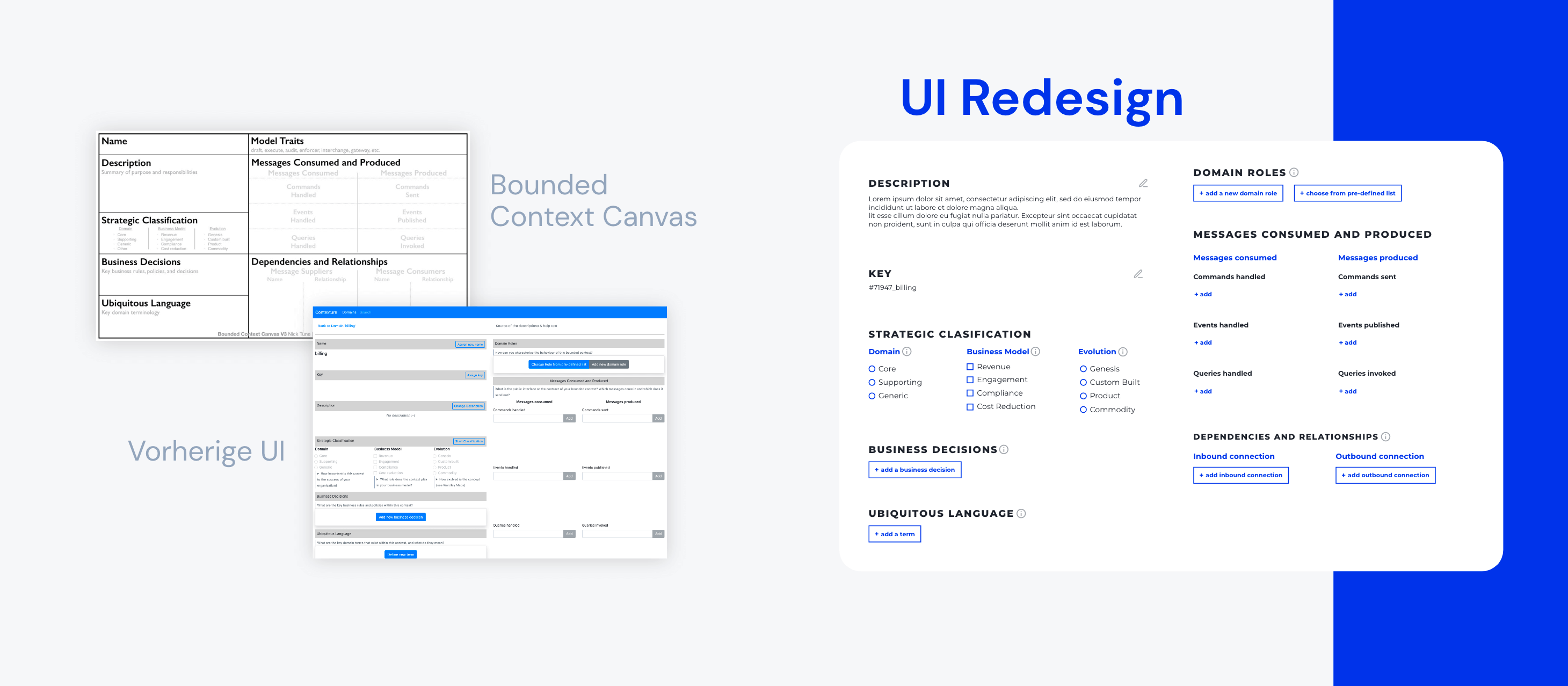
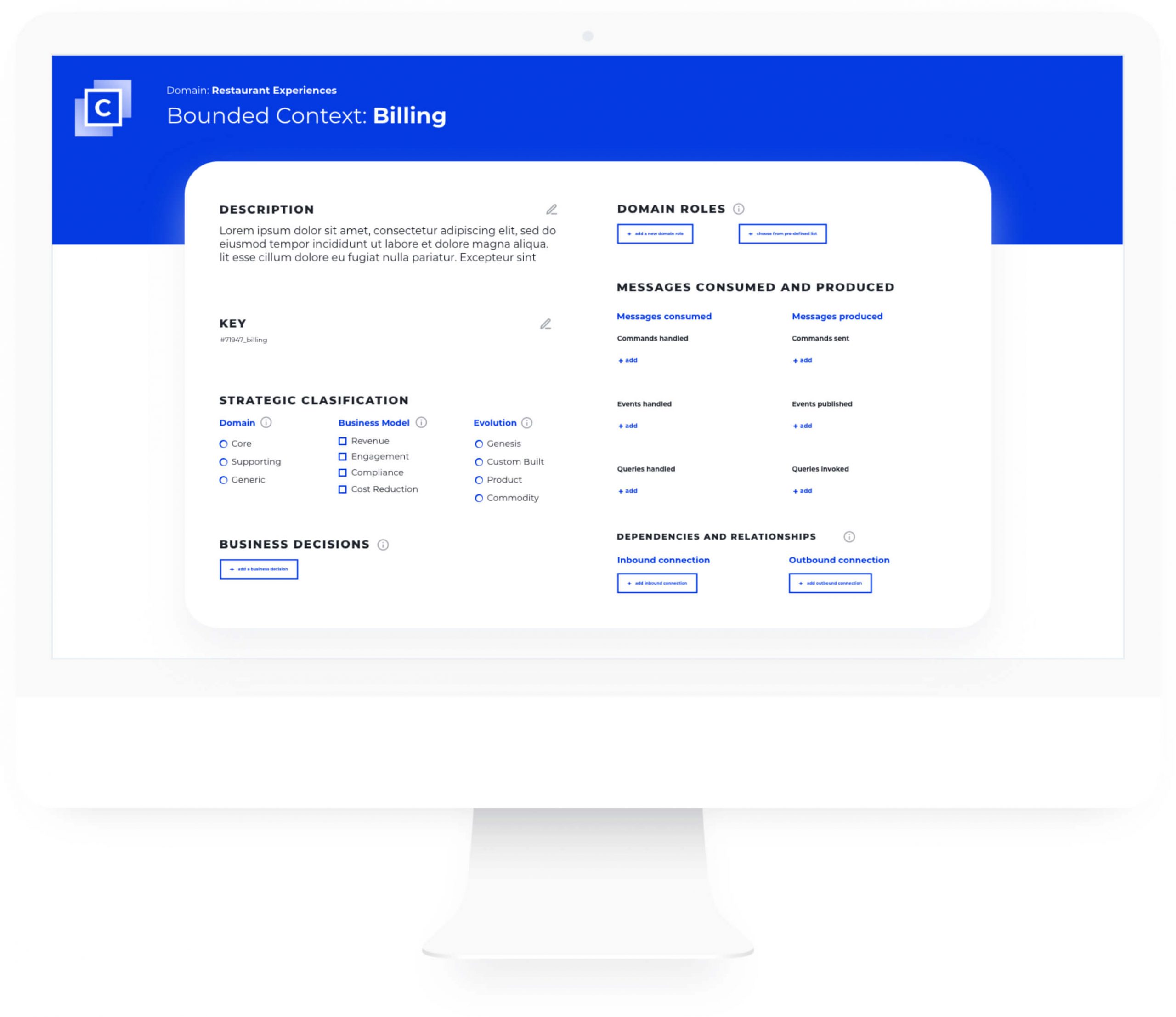
Der Bounded Context Canvas
Als Vorlage für die Visualisierung eines Bounded Contexts diente der Bounded Context Canvas, designed und zur Verfügung gestellt von Nick Tune.

Auf Basis dieser Vorlage wurde bereits – ohne vorheriges Screendesign – eine Webapplikation entwickelt.

Beginn meiner Konzeptions- und Designleistungen
Um die Anwendung nicht nur nutzfreundlicher und visuell ansprechender zu gestalten, sondern auch besser
vermarktbar zu machen, habe ich im ersten Schritt ein Logo entworfen.
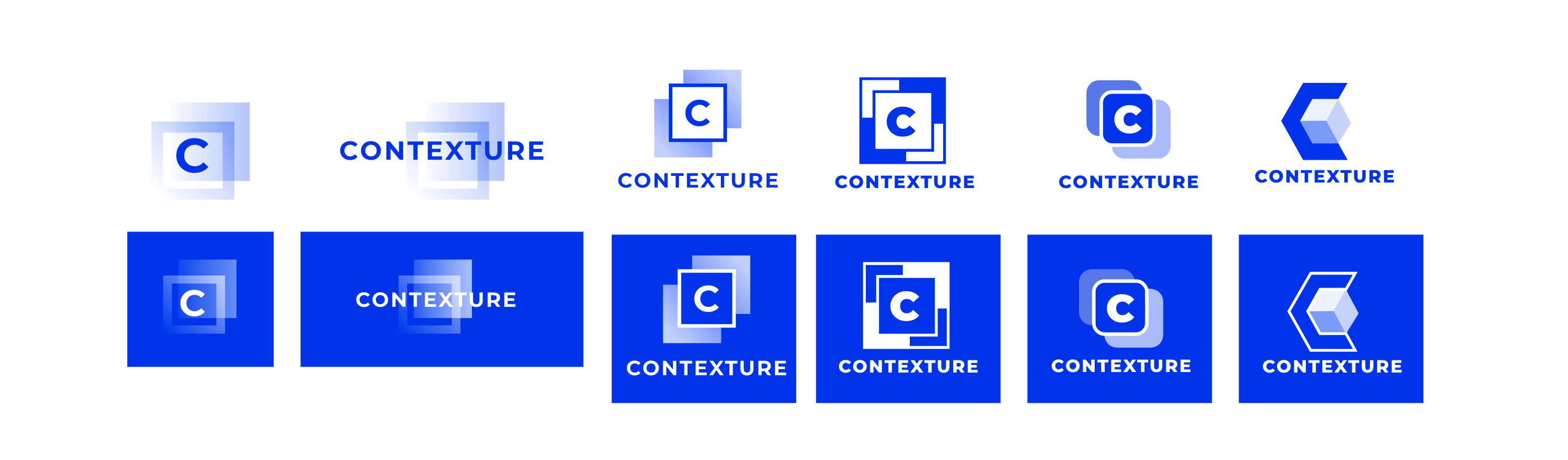
Logodesign
Das Logo sollte den Kern des Mehrwerts der Applikation widerspiegeln: Unterschiedliche Elemente (Kontexte), die miteinander innerhalb einer Domäne in Verbindung stehen. In der explorativen Phase wurde dieser Grundgedanke auf unterschiedliche Arten visualisiert:

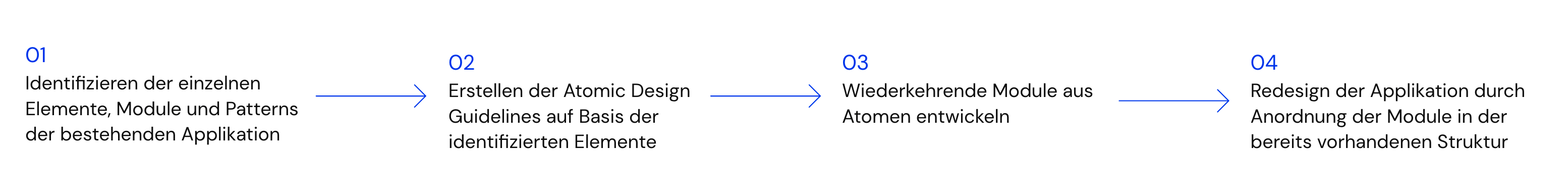
Redesign Prozess
Das Redesign wurde unter der Prämisse entworfen, die grundsätzliche Struktur des Bounded Context Canvas nicht zu verändern.
Einerseits, weil das Canvas in dieser Form bereits unter den NutzerInnen etabliert ist, und andererseits um die Development Ressourcen im Frontend Relaunch in einem überschaubaren Rahmen zu halten.
Für meine Konzeption bedeutete dies, mich – nicht wie sonst- in einem frühen Schritt auf die Struktur zu fokussieren, sondern die vorhandenen Elemente und Patterns zu identifizieren und diese zu redesignen.

Farben
Als Primärfarbe wurde ein kräftiges, strahlendes Blau gewählt, um in der etablierten Farbwelt technischer Produkte zu bleiben.

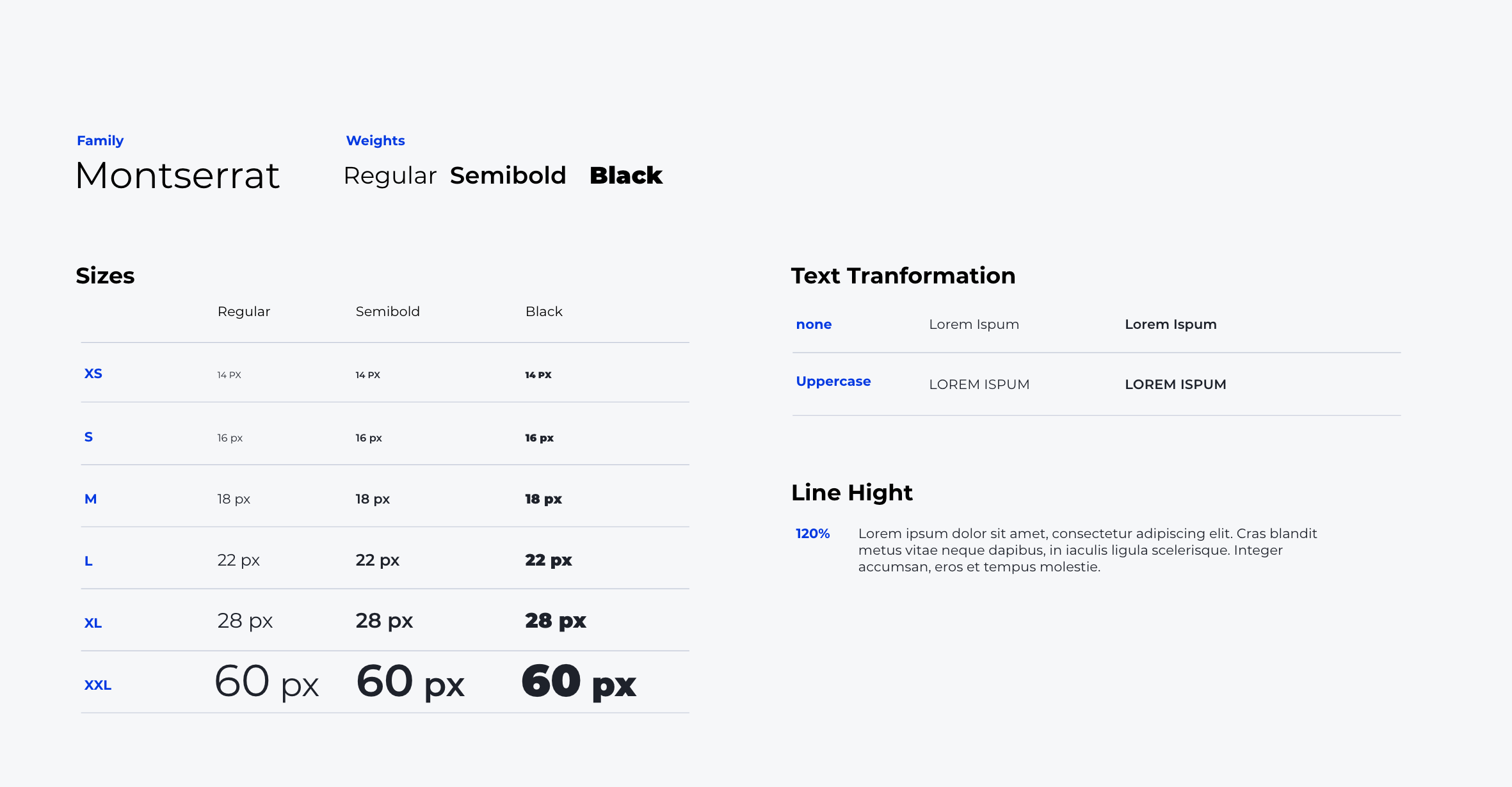
Typografie
Als Font wurde die Montserrat gewählt, die isch aufgrund ihrer Lesbarkeit und ihres cleanen Charakters passend ist. Des weiteren ist sie eine Google Font, was schnelle Ladezeiten und keine Kosten mit sich bringt. Im Styleguide wurden die Schriftgrößen, Schnitte und Text Transformations im Detail ausgearbeitet.

Icons
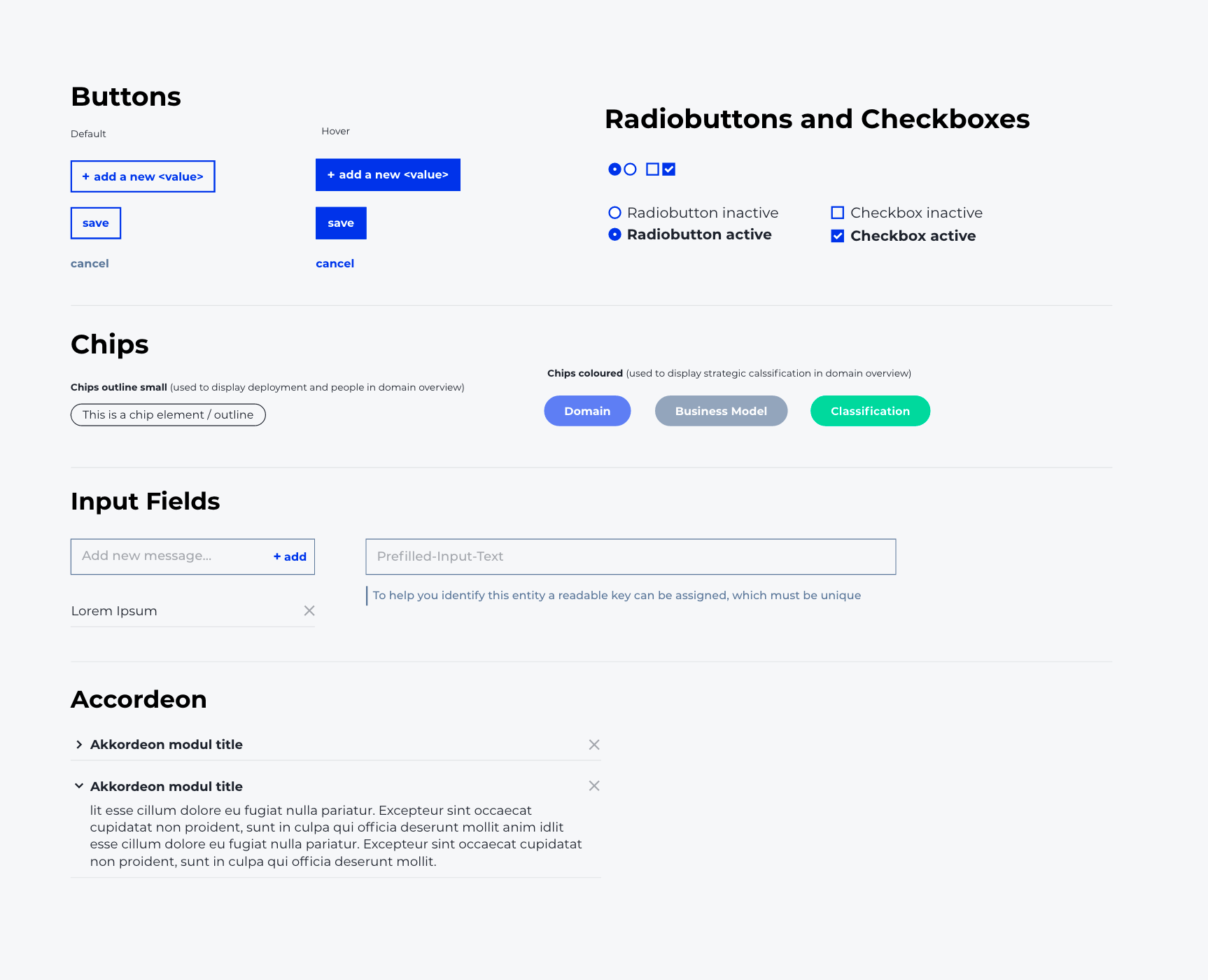
UI Elements

Module
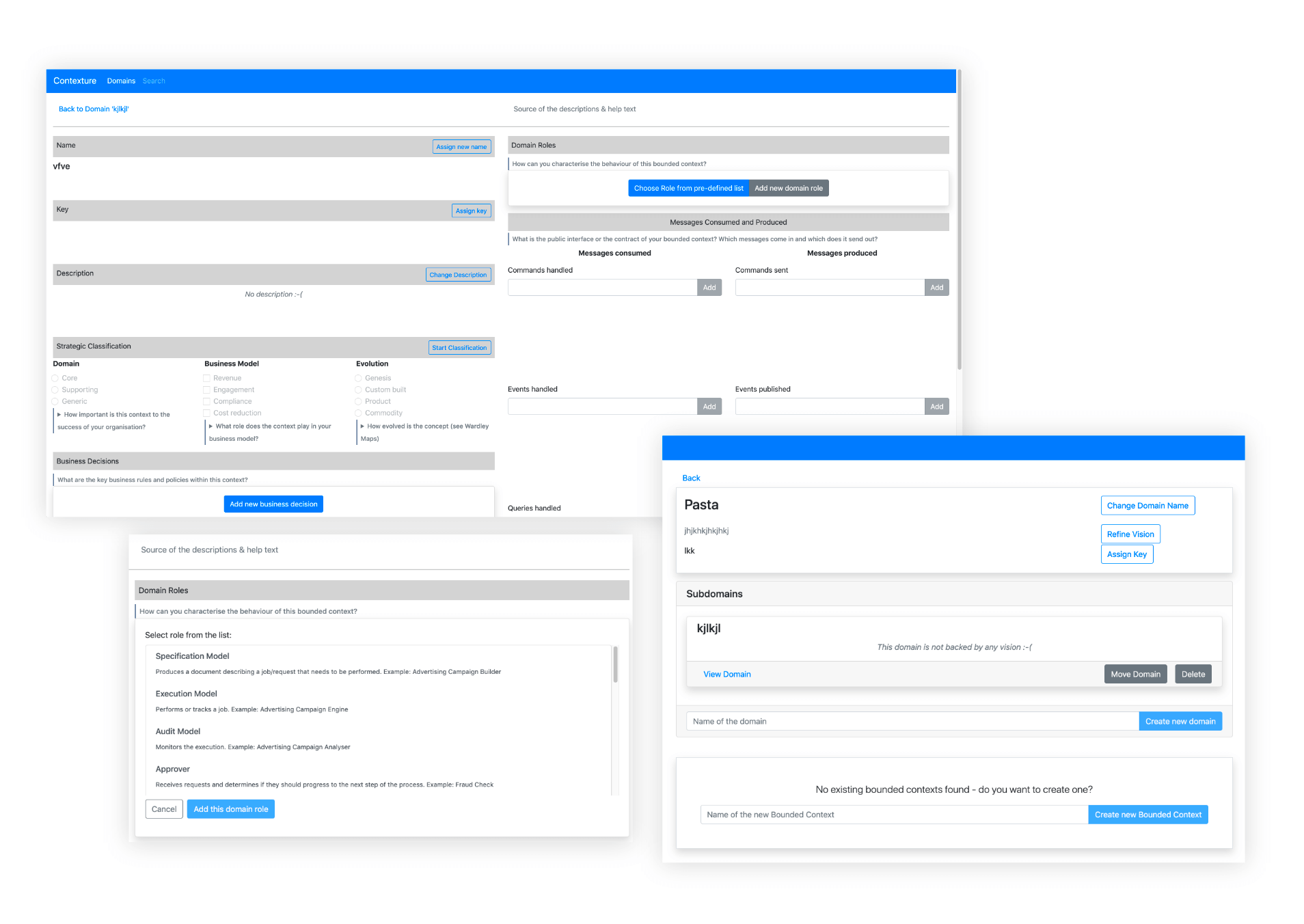
Die bestehenden Komponenten wurden auf Basis der neuen Typografie, Farben und Icons überarbeitet und in Form einer Modul-Übersicht aufbereitet.


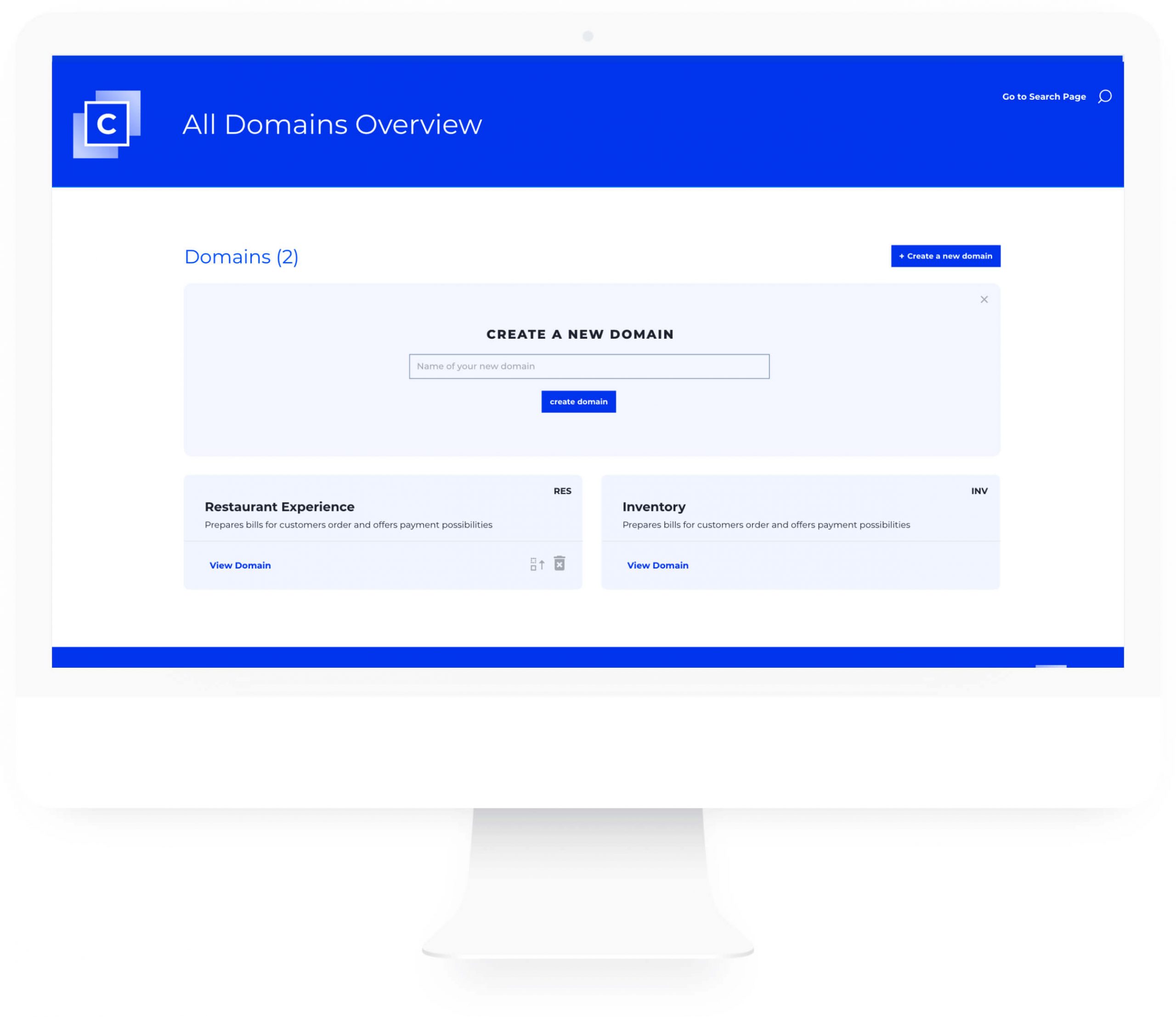
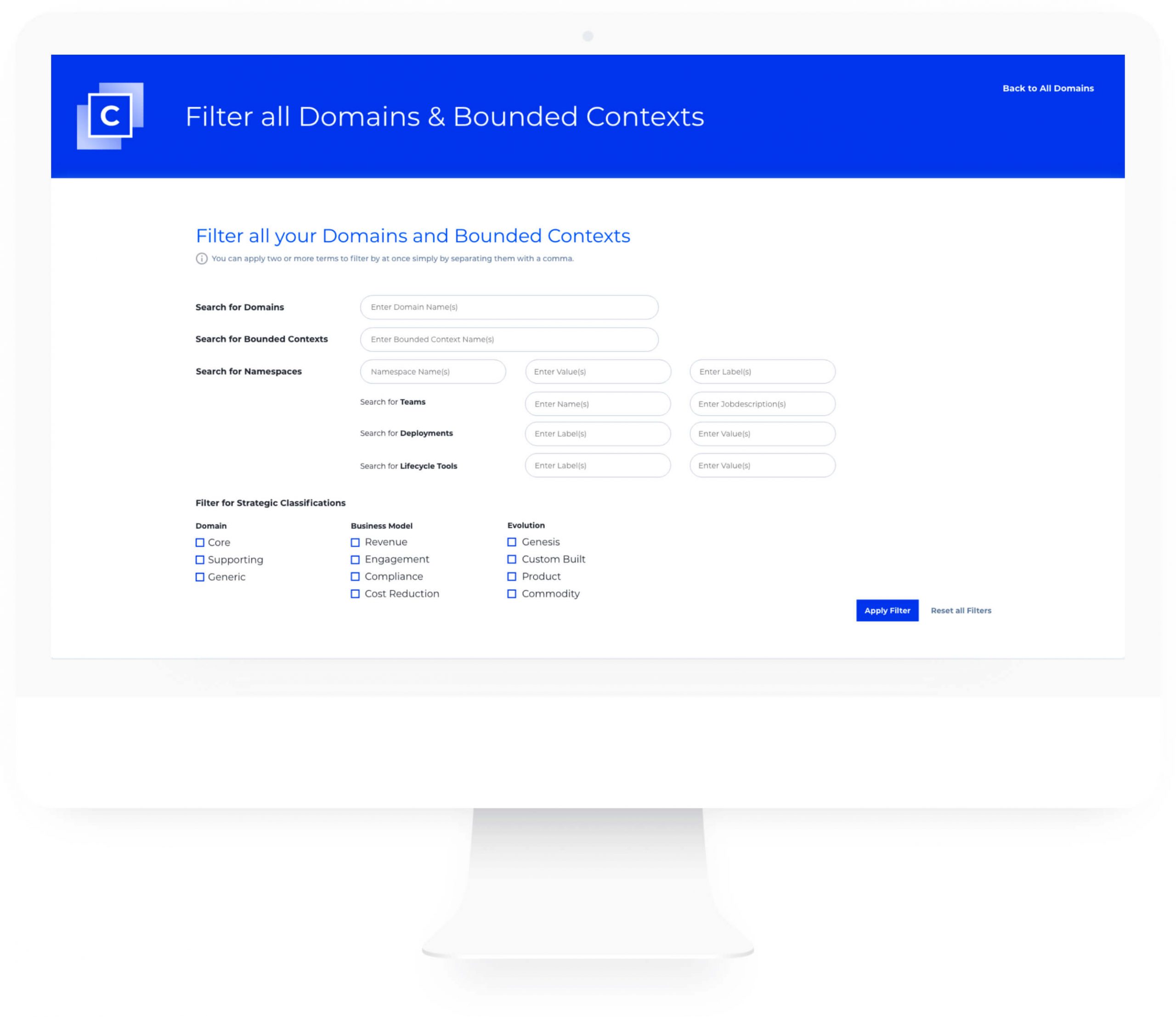
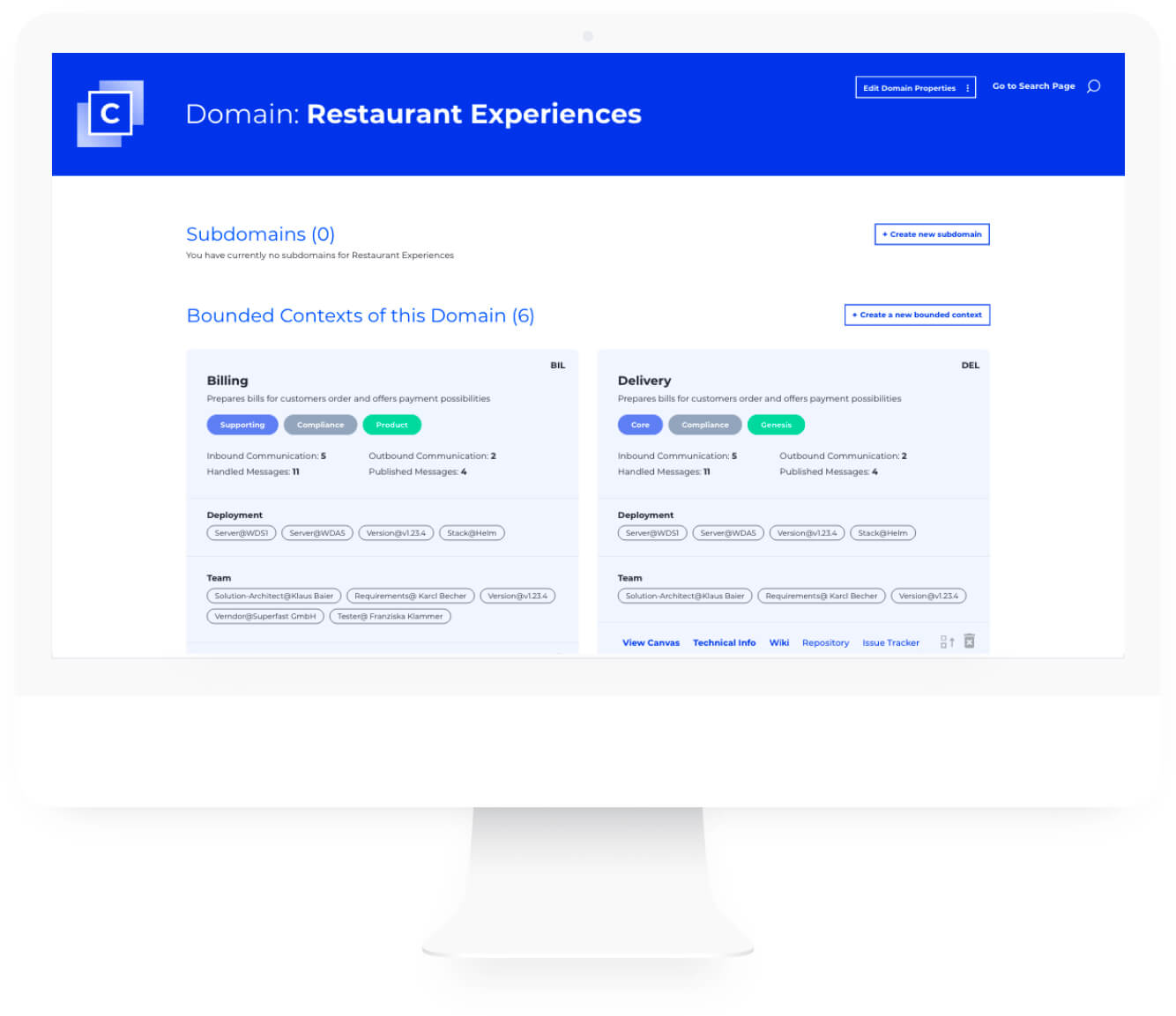
Screendesigns




Weitere Arbeiten
Gebös
Website Relaunch
IKEA Covershooting
Landingpage & App Konzeption + Design
Viel.leichter
Brand Design, Digital & Print